写在前面
作者将设计原理凝练为了亲密性、对齐、重复、对比四个基本原则,在日常工作中对排版、PPT报告有很大的指导意义。下面是书中的一些摘录,可阅读原书感受大量的设计实例。
译者序
复杂的设计原理在这里被浓缩为4个词:亲密性、对齐、重复和对比。
约书亚树:四大基本原则
对比(Contrast)
对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看这个页面。
重复(Repetition)
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。
对齐(Alignment)
任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
亲密性(Proximity)
彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
亲密性
微微眯起眼睛,统计你的眼睛停顿的次数来数一数页面上有多少个元素。如果页面上的项超过3~5个(当然,这取决于具体情况),就要看看哪些孤立的元素可以归在一组建立更近的亲密性,使之成为一个视觉单元。
对齐
外观,这种外观显得更为中规中矩,但通常也很乏味。请注意你喜欢的那些设计。我敢保证,大多数看来精巧的设计都没有采用居中对齐。
重申一句:应当找一条明确的对齐线,并用它来对齐。
规则都是用来打破的。但是必须记住,关于打破规则本身也有一条Robin规则:在打破规则之前必须清楚规则是什么。
对齐的根本目的是使页面统一而且有条理。其效果类似于把客厅里四处零落的洋娃娃捡起来,并把它们放在一个玩具箱中。
重复
Robin重复原则指出,“设计的某些方面需要在整个作品中重复”。重复元素可能是一种粗字体、一条粗线,某个项目符号、颜色、设计要素,某种格式、空间关系等。读者能看到的任何方面都可以作为重复元素。
不要把重复用得太滥,而应当尽量“采用多样性实现统一”。也就是说,如果一个重复元素很明确(如一个圆),那么可以采用多种不同方式重复这个圆,而不是简单地重复同一个圆。
设计中视觉元素的重复可以将作品中的各部分连在一起,从而统一并增强整个作品,否则这些部分只是彼此孤立的单元。
重复的目的就是统一,并增强视觉效果。
对比
对比是为页面增加视觉效果的最有效的途径之一,很容易吸引读者去看一个页面;另外对比还能在不同元素之间建立一种有组织的层次结构。
要记住一个重要规则:要想实现有效的对比,对比就必须强烈。千万不要畏畏缩缩。
对比就像需要修补一处漆记时配漆一样,不能大概地配色,颜色要么配得完全相同,要么就得把整面墙都重漆一遍。
对比的根本目的有两方面,这两个方面相辅相成,无法分开。一个目的是增强页面的效果,如果一个页面看起来很有意思,往往更有可读性。另一个目的是有助于信息的组织。读者应当能立即了解信息以何种方式组织,以及从一项到另一项的逻辑流程。对比元素不能让读者混淆,也不能错误地强调重点(即本不该是重点的元素)。
不要犹豫。如果你想形成对比,就加大力度。
复习
有关设计(同时也是有关生活)的一个更一般的指导原则是不要畏畏缩缩:
(1)不要害怕在设计(或生活)中留有空白,这能让你的眼睛(以及心灵)稍作休息。
(2)不要害怕设计是不对称的,使用非居中的格式,不居中往往能使效果更强烈。尽管不建议使用居中,不过有意这么做也无不可。
(3)不要害怕把单词设置得非常大或非常小,不用担心说话声太大或者太小。在合适的场合这都是可以的。
(4)只要最后的结果能支持或强调你的设计或观点,不要害怕让图片太大或太小。
我最希望的是能向你潜移默化地灌输一种思想,使你提高视觉敏感度。
颜色运用
色原理论可以非常深入、非常复杂,不过在这一章中,我只打算对色轮做简要的解释,并介绍如何使用色轮。
不同凡响的色轮
色轮的基础是黄、红和蓝3种颜色。这些颜色称为三原色(primary color)。在色轮上按均匀的间隔放置三原色。

你小时候使用蜡笔和水彩时可能已经注意到,黄色加蓝色可以变成绿色;蓝色加红色可以得到紫色;而红色和黄色混合就得到了橙色。在三原色之间放上这些三间色。

现在用第三色填满所有空白,这就构成了色轮。好戏就要上演了。

颜色关系
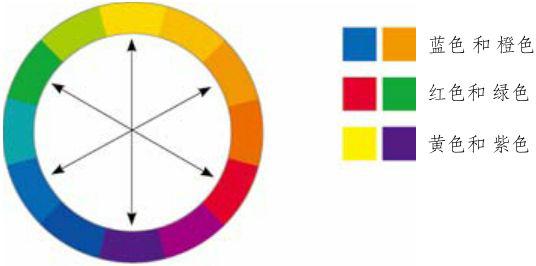
一、互补
色轮上相对(即完全对立)的颜色为互补色(complement)。由于它们如此对立,所以最佳搭配是一种作为主色,另一种用于强调。


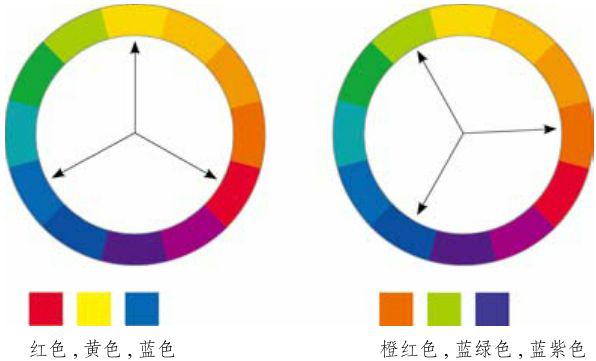
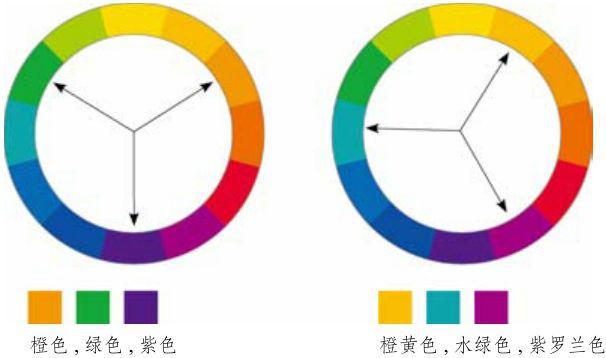
二、三色组
彼此等距的三种颜色通常会形成一个让人愉悦的三色组(triad)。红色、黄色和蓝色就是一种极其流行的颜色组合,儿童产品通常都采用这种组合。由于这是三基色,所以这种组合也称为基色三色组(primary triad)。


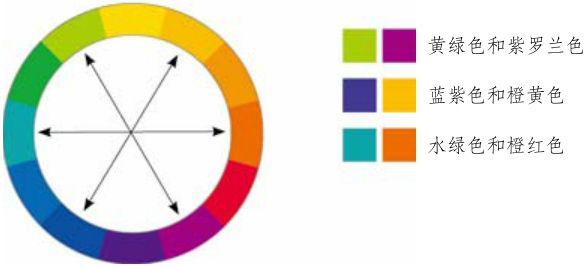
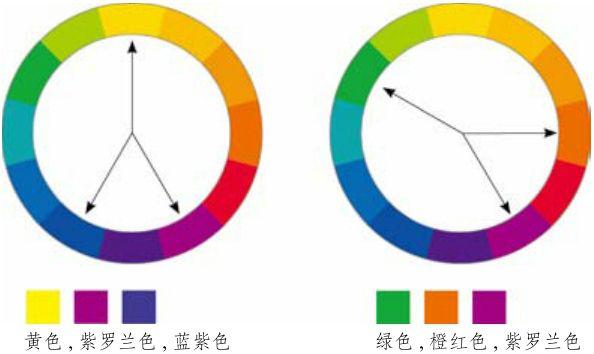
三、分裂互补三色组
另一种形式的三色组称为分裂互补三色组(split complement)。从色轮的一边选择一种颜色,再在色轮上找出它对面的互补色,不过并不直接使用这个互补色,而是使用该互补色两侧的颜色。这样得到的组合会有一种更为细致的颜色边界。以下是这种组合的两个例子。
 </im
</im
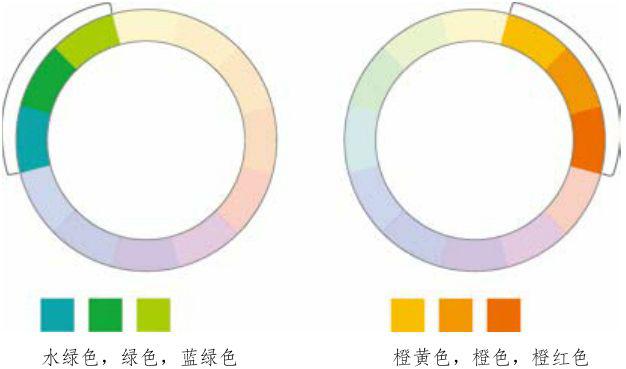
四、类似色
类似色(analogous)组合由色轮上彼此相邻的颜色组成。不论组合两种颜色还是三种颜色,它们都有相同的基础色,这就形成了一个协调的组合。用不同的亮色和暗色组合一组类似色(亮色和暗色将在下一页解释),效果将相当醒目!
 </im
</im
暗色和亮色
我们使用的基本色轮只涉及纯“色调”,也就是纯色。还可以向不同色调增加黑色或白色,这样能大幅扩展这个色轮,相应地丰富我们的选择。
 </im
</im
单色组合(monochromatic combination)由一种色调及其相应的多种亮色和暗色组成。
最有意思的是,还可以完成暗色和亮色的组合,也就是选择93~97页介绍的4种颜色关系之一,不过并不使用色调,而是使用这些颜色的不同亮色和暗色。这样能大大丰富你的选择,而且完全可以放心这些颜色的协调性。
注意色质
色质是指某种颜色的特定明暗度、深浅度或色调。
暖色与冷色
颜色往往要么是暖色(这说明,其中包含红色或黄色),要么是冷色(说明其中包含蓝色)。
我希望你记住更实用的一点,冷色总趋于后退,而暖色是趋进型的。暖色不费多大功夫就能产生效果,红色和黄色能立即映入你的眼帘。所以,如果要组合暖色和冷色,一定要少用些暖色。
CMYK与RGB,印刷与Web
在RGB模型中,如果混合红色和绿色,可以得到黄色。
这是因为组成RGB的有色光束并不是从任何物理物体反射来的,这是直接从显示器传入你眼睛的光。如果将所有颜色混合在一起会得到白色,如果去掉所有颜色,则得到黑色。
关于CMYK和RGB需要记住的是:(1)需要印刷的项目应当使用CMYK;(2)需要在屏幕上看的内容则应使用RGB。
不过如果在CMYK和RGB之间来回切换,每次都会损失一点数据,所以最好用RGB处理你的图像,最后再把它们转换为CMYK。
更多提示与技巧
10点或11点大小的字体在书中看起来很正常,但是放在一张小名片上就会看起来很庞大。
传单不要使用Times、Arial或Helvetica字体。
关于设计网页的提示:Verdana字体,这是显示Web正文的一个绝好的选择。
字体对比有6种明确的不同方式:大小、粗细、结构、形状、方向和颜色。
结构,不要把同一个类别中的两种字体放在同一个页面上。它们之间的相似性是无法避免的。
颜色,要记住暖色(红色、橙色)是前进型的,会引起我们的注意。我们的眼睛很受暖色的吸引,所以只需很少的一点红色就可以产生对比。另一方面,冷色(蓝色、绿色)则是远离型的,总是在我们的视线中后退。